Projektowanie stron WWW to proces, który może wydawać się skomplikowany, ale zaczyna się od kilku podstawowych kroków. Pierwszym z nich jest zrozumienie celu strony. Zastanów się, co chcesz osiągnąć poprzez swoją witrynę. Czy ma to być blog, sklep internetowy, czy może portfolio? Określenie celu pomoże w dalszym planowaniu i projektowaniu. Kolejnym krokiem jest badanie rynku oraz analiza konkurencji. Zobacz, jak wyglądają strony innych osób w Twojej branży, jakie mają funkcjonalności i jakie rozwiązania graficzne stosują. To pozwoli Ci na zdobycie inspiracji oraz uniknięcie błędów, które popełnili inni. Następnie warto stworzyć szkic lub makietę strony. Możesz to zrobić na papierze lub przy użyciu specjalnych narzędzi do prototypowania. Makieta pomoże Ci zobaczyć, jak poszczególne elementy będą ze sobą współgrały i jakie będą ich rozmieszczenie na stronie. Warto również pomyśleć o użytkownikach i ich doświadczeniach. Jakie informacje będą dla nich najważniejsze? Jakie działania chcesz, aby podejmowali na Twojej stronie?
Jakie narzędzia są niezbędne do projektowania stron WWW?
Wybór odpowiednich narzędzi jest kluczowy w procesie projektowania stron WWW. Na początku warto zwrócić uwagę na programy graficzne, które umożliwiają tworzenie wizualnych elementów strony. Popularne narzędzia to Adobe Photoshop czy Illustrator, które pozwalają na edytowanie zdjęć oraz tworzenie grafik wektorowych. Kolejnym istotnym narzędziem są edytory kodu, takie jak Visual Studio Code czy Sublime Text. Dzięki nim można pisać kod HTML, CSS oraz JavaScript, co jest niezbędne do stworzenia funkcjonalnej strony internetowej. Warto również rozważyć korzystanie z systemów zarządzania treścią (CMS), takich jak WordPress czy Joomla. Te platformy ułatwiają zarządzanie zawartością strony bez konieczności pisania kodu od podstaw. Dodatkowo istnieją różne frameworki CSS, takie jak Bootstrap czy Tailwind CSS, które przyspieszają proces tworzenia responsywnych i estetycznych układów stron.
Jakie umiejętności są potrzebne do projektowania stron WWW?

Aby skutecznie projektować strony WWW, warto posiadać szereg umiejętności technicznych oraz kreatywnych. Podstawową umiejętnością jest znajomość języków programowania takich jak HTML i CSS. HTML służy do strukturyzacji treści na stronie, natomiast CSS odpowiada za jej stylizację i wygląd. Warto również nauczyć się JavaScriptu, który dodaje interaktywność do witryn internetowych. Umiejętność korzystania z bibliotek JavaScript, takich jak jQuery czy React, może znacznie ułatwić pracę nad bardziej zaawansowanymi projektami. Oprócz umiejętności programistycznych ważna jest także wiedza z zakresu UX/UI designu. Zrozumienie zasad użyteczności oraz estetyki pozwoli na tworzenie stron przyjaznych dla użytkowników. Dodatkowo umiejętność pracy z grafiką komputerową oraz znajomość narzędzi do prototypowania mogą być dużym atutem w procesie projektowania.
Jakie są najczęstsze błędy w projektowaniu stron WWW?
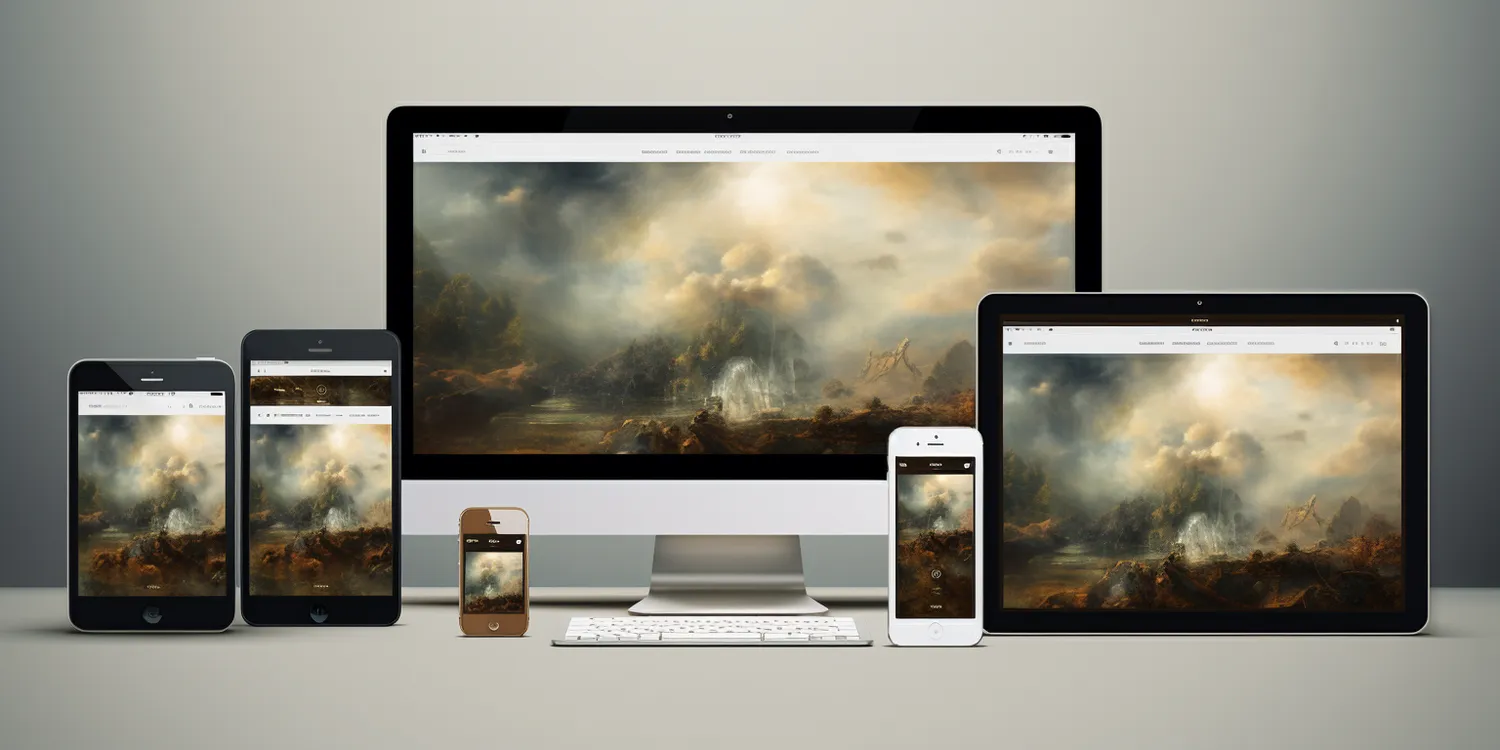
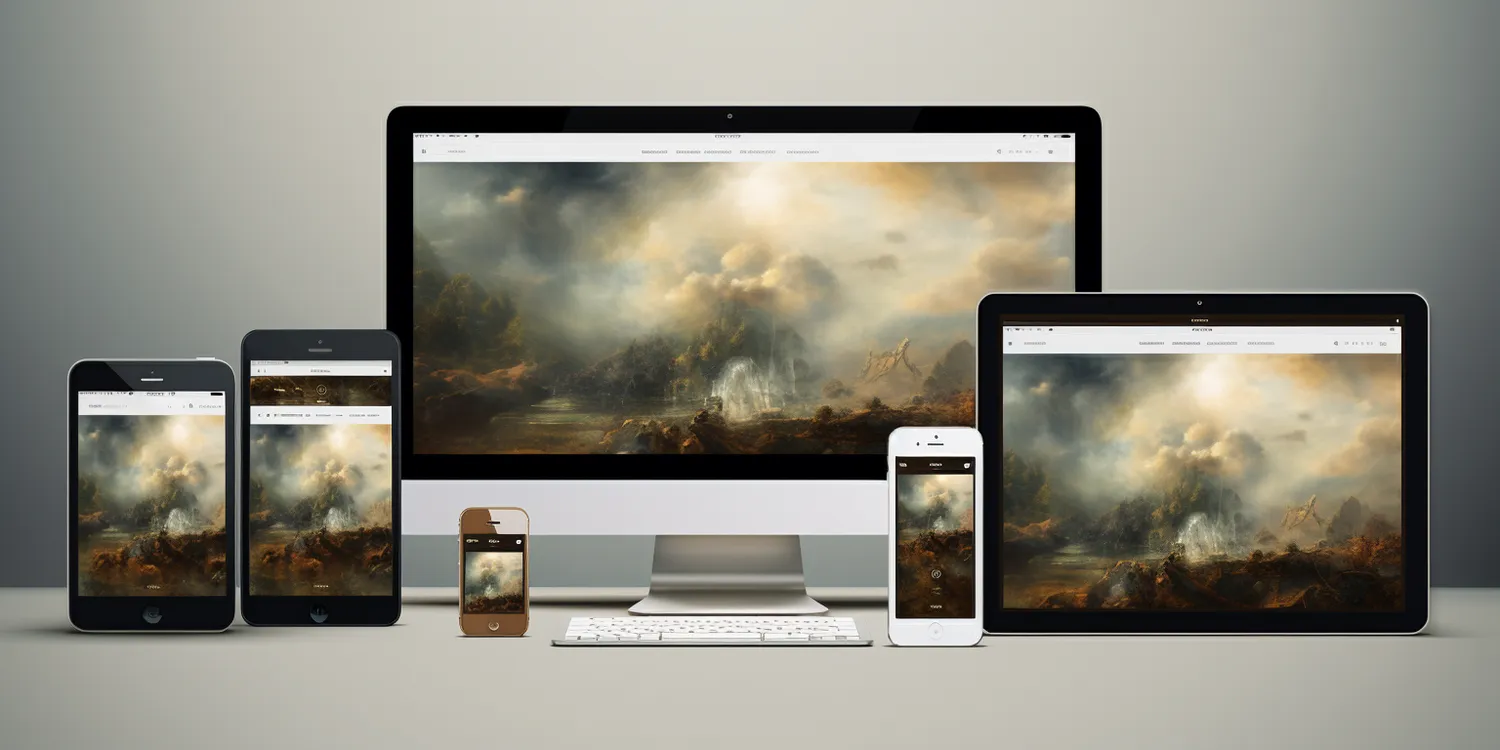
Podczas projektowania stron WWW łatwo popełnić błędy, które mogą negatywnie wpłynąć na odbiór witryny przez użytkowników. Jednym z najczęstszych błędów jest brak responsywności strony. W dzisiejszych czasach coraz więcej osób przegląda internet na urządzeniach mobilnych, dlatego ważne jest, aby strona dobrze wyglądała zarówno na komputerach stacjonarnych, jak i smartfonach czy tabletach. Innym powszechnym problemem jest zbyt skomplikowana nawigacja. Użytkownicy powinni łatwo znaleźć to, czego szukają, dlatego warto zadbać o intuicyjny układ menu oraz logiczne rozmieszczenie treści na stronie. Kolejnym błędem jest nadmiar informacji lub elementów graficznych na stronie głównej, co może przytłoczyć odwiedzających i sprawić, że opuszczą witrynę bez interakcji. Ważne jest również dbanie o szybkość ładowania strony; długie czasy oczekiwania mogą zniechęcać użytkowników do korzystania z witryny.
Jakie są najlepsze praktyki w projektowaniu stron WWW?
W projektowaniu stron WWW istnieje wiele najlepszych praktyk, które mogą znacząco poprawić jakość i funkcjonalność witryny. Przede wszystkim warto skupić się na prostocie i przejrzystości. Użytkownicy cenią sobie łatwość nawigacji oraz szybki dostęp do informacji. Dlatego dobrze jest ograniczyć liczbę elementów na stronie, aby nie przytłaczać odwiedzających. Dobrze zaprojektowane strony powinny również wykorzystywać odpowiednie kontrasty kolorystyczne, aby tekst był czytelny, a elementy graficzne przyciągały wzrok. Kolejną istotną praktyką jest stosowanie hierarchii wizualnej, która pozwala użytkownikom szybko zrozumieć, co jest najważniejsze na stronie. Warto używać nagłówków, podtytułów oraz wyróżnień, aby kierować uwagę odwiedzających na kluczowe informacje. Nie można zapominać o optymalizacji zdjęć i grafik; zbyt duże pliki mogą spowolnić ładowanie strony, co negatywnie wpływa na doświadczenia użytkowników. Regularne testowanie witryny na różnych urządzeniach i przeglądarkach pomoże wykryć ewentualne problemy oraz zapewni spójność działania strony w różnych warunkach.
Jakie są trendy w projektowaniu stron WWW w 2023 roku?
Trendy w projektowaniu stron WWW zmieniają się z roku na rok, a 2023 przynosi ze sobą kilka interesujących kierunków. Jednym z najważniejszych trendów jest minimalizm, który stawia na prostotę i funkcjonalność. Strony o czystym układzie i ograniczonej liczbie elementów graficznych przyciągają uwagę użytkowników i sprawiają, że korzystanie z witryny staje się bardziej intuicyjne. Kolejnym istotnym trendem jest wykorzystanie animacji i mikrointerakcji, które dodają dynamiki do strony i angażują użytkowników. Dzięki subtelnym efektom wizualnym można poprawić doświadczenie odwiedzających oraz zachęcić ich do interakcji z treścią. Również ciemny motyw stał się popularny w ostatnich latach; wiele osób preferuje ciemniejsze tła, które są mniej męczące dla oczu podczas długiego przeglądania treści. Warto również zwrócić uwagę na rosnącą popularność personalizacji treści; strony dostosowujące się do preferencji użytkowników mogą zwiększyć ich zaangażowanie oraz satysfakcję z korzystania z witryny.
Jakie są podstawowe zasady SEO w projektowaniu stron WWW?
Podstawowe zasady SEO (Search Engine Optimization) są niezwykle ważne w procesie projektowania stron WWW, ponieważ wpływają na widoczność witryny w wynikach wyszukiwania. Kluczowym elementem SEO jest odpowiednia struktura URL; powinna być krótka, zrozumiała i zawierać słowa kluczowe związane z treścią strony. Ważne jest także stosowanie nagłówków H1, H2 i H3 do organizacji treści oraz ułatwienia robotom wyszukiwarek indeksowania zawartości. Optymalizacja treści pod kątem słów kluczowych to kolejna istotna zasada; należy umiejętnie wpleść słowa kluczowe w tekst, ale bez przesady, aby nie naruszyć naturalności pisania. Warto również zadbać o linki wewnętrzne oraz zewnętrzne; linkowanie do innych stron oraz do własnych podstron zwiększa autorytet witryny i ułatwia robotom wyszukiwarek poruszanie się po niej. Nie można zapominać o optymalizacji obrazów poprzez stosowanie odpowiednich nazw plików oraz atrybutów alt; to ułatwia robotom wyszukiwarek indeksowanie grafik oraz poprawia dostępność strony dla osób niewidomych lub niedowidzących.
Jakie są różnice między projektowaniem responsywnym a adaptacyjnym?
Projektowanie responsywne i adaptacyjne to dwa różne podejścia do tworzenia stron internetowych, które mają na celu zapewnienie optymalnego doświadczenia użytkownika na różnych urządzeniach. Projektowanie responsywne polega na tworzeniu jednego układu strony, który automatycznie dostosowuje się do rozmiaru ekranu urządzenia. Dzięki zastosowaniu elastycznych siatek oraz mediów CSS strona może zmieniać swoje proporcje i układ w zależności od wielkości okna przeglądarki. To podejście jest bardzo efektywne i oszczędza czas podczas tworzenia witryny, ponieważ nie wymaga tworzenia osobnych wersji dla różnych urządzeń. Z kolei projektowanie adaptacyjne polega na tworzeniu kilku wersji strony dostosowanych do konkretnych rozmiarów ekranów. Każda wersja jest zaprojektowana tak, aby najlepiej odpowiadała potrzebom użytkowników korzystających z danego urządzenia. Choć podejście adaptacyjne może oferować większą kontrolę nad wyglądem i funkcjonalnością strony na różnych urządzeniach, wymaga więcej czasu i zasobów podczas procesu projektowania oraz utrzymania witryny.
Jakie są korzyści płynące z nauki projektowania stron WWW?
Nauka projektowania stron WWW niesie ze sobą wiele korzyści zarówno dla osób prywatnych, jak i dla firm czy instytucji edukacyjnych. Po pierwsze, umiejętność ta otwiera drzwi do wielu możliwości zawodowych; specjaliści od web designu są obecnie poszukiwani na rynku pracy w różnych branżach. Posiadanie umiejętności projektowania stron internetowych może zwiększyć Twoją konkurencyjność na rynku pracy oraz umożliwić zdobycie lepszej pozycji zawodowej lub wyższych zarobków. Po drugie, znajomość zasad projektowania stron WWW pozwala na samodzielne tworzenie własnych projektów online bez konieczności zatrudniania specjalistów lub agencji marketingowych. Dzięki temu można zaoszczędzić pieniądze oraz mieć pełną kontrolę nad wyglądem i funkcjonalnością swojej witryny. Ponadto nauka web designu rozwija kreatywność oraz umiejętność rozwiązywania problemów; proces twórczy wymaga myślenia analitycznego oraz zdolności do podejmowania decyzji dotyczących estetyki i użyteczności projektu.
Jakie są najważniejsze aspekty dostępności w projektowaniu stron WWW?
Dostępność jest kluczowym elementem projektowania stron WWW, który zapewnia, że witryny są użyteczne dla jak najszerszej grupy użytkowników, w tym osób z niepełnosprawnościami. Ważnym aspektem dostępności jest stosowanie odpowiednich kontrastów kolorystycznych, które ułatwiają czytanie tekstu osobom z wadami wzroku. Należy również pamiętać o tworzeniu alternatywnych opisów dla obrazów, aby osoby korzystające z czytników ekranu mogły zrozumieć zawartość wizualną strony. Kolejnym istotnym elementem jest zapewnienie nawigacji za pomocą klawiatury; użytkownicy, którzy nie mogą korzystać z myszy, powinni mieć możliwość poruszania się po stronie przy użyciu klawiszy. Dobrze zaprojektowane formularze powinny być również dostępne; warto stosować etykiety i wskazówki, które pomogą użytkownikom w ich wypełnianiu. Ostatecznie testowanie dostępności strony na różnych urządzeniach oraz z różnymi technologiami asystującymi pomoże zidentyfikować ewentualne problemy i poprawić doświadczenia wszystkich użytkowników.